目次
本記事の目的
vue-cliで作成するvue2.0およびvuetifyのデフォルトのアプリ作成方法についてまとめる
経緯
vueのアプリを散々作ってきたが、新規アプリ作成時は愚かにも毎回vue-cliから作成していたため、デフォルトアプリを作成し、githubに保管しておこうと思った。
その過程は整理していて損はないかなということで本記事にまとめる。まぁぐぐればいくらでも出るけども。
利用ツール
- VSCode 1.70.0
- SourceTree 3.4.9
- GitHub
- vue-cli 5.0.8
- command prompt(CMD)
やったこと
GitHub上で新規リポジトリ作成
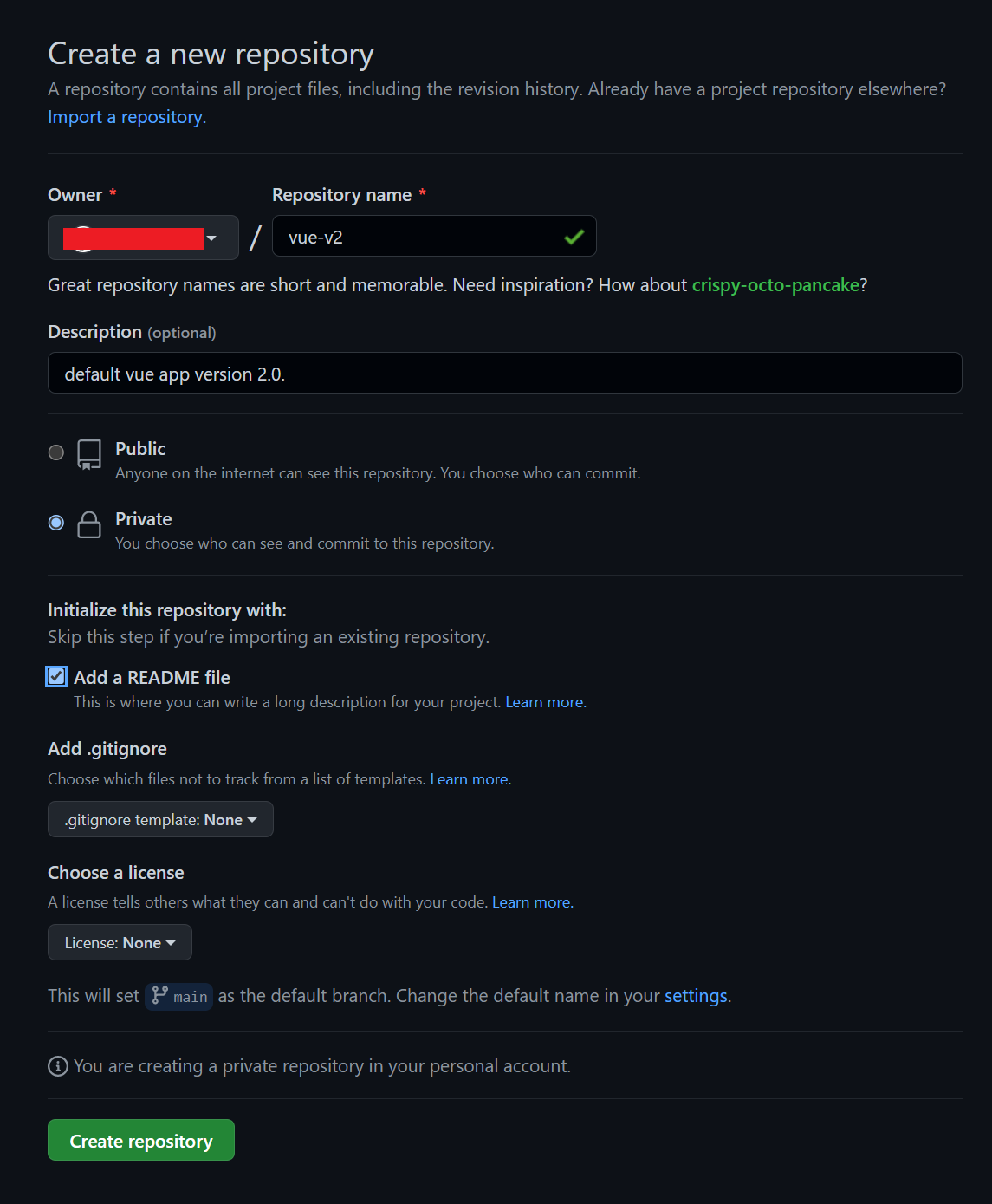
- [GitHub]>[Repositories]>[New]から新規リポジトリ作成
- デフォルトアプリとするのでレポ名は
vue-v2 - リポジトリは公開しても良かったが、これは公開、非公開というのを考えるのが面倒なのでとりあえずprivateに設定
- リポジトリ作成時にファイルがコミットされていあいのは個人的に気持ちが悪いのでREADMEファイル追加にチェック
- [Create repogitory]で完了

SourceTreeでのクローン
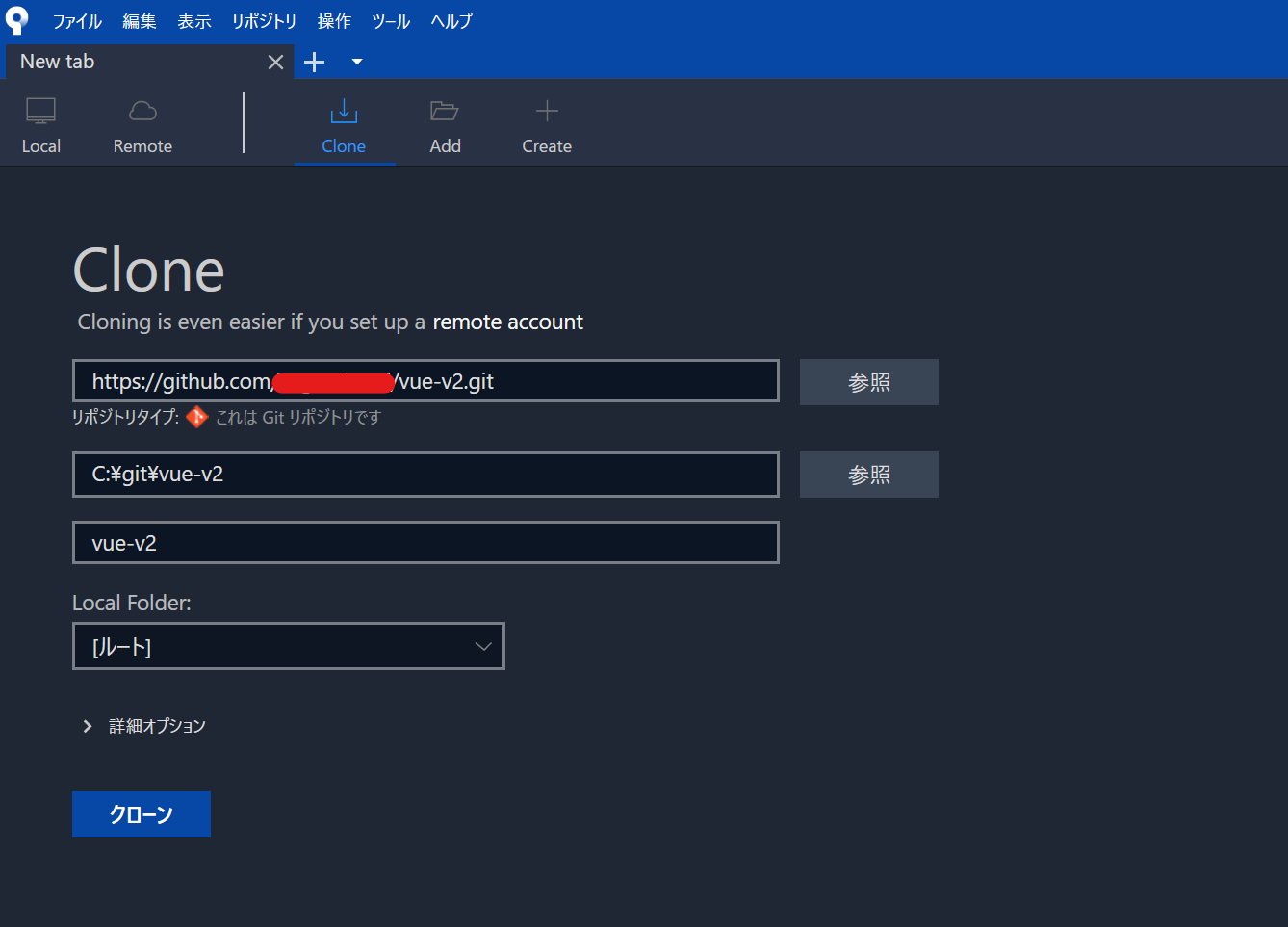
- [SourceTree]>[新規タブ]>[Clone]からGitHubのリポジトリをクローンする
- リポジトリのURLは[GitHub]>[vue-v2]>[Code]からコピペ
- 自フォルダは
vue-v2を予め作成しておき、それを選択する 
vue2.0のインストール
- CMD上で対象フォルダから
vue create vue-v2でvue version2.0のデフォルトアプリをインストールする - ここで言ってる
vue-v2はアプリ名なのでまぁ任意の名前で良い - 「ファイル存在しているけど上書き(overwrite)する?それとも合体(merge)する?」と聞かれるので
mergeを選択 - VSCode上のターミナルから実行したかったけど
EBUSY: resource busy or lockedのエラーが発生して出来なかった
#これは恐らくVSCodeで当該フォルダを開いていたために発生していたので、別フォルダを開いてやれば問題ないと思うけど、わざわざ非対称フォルダを開いてそこのターミナルを開いて、、、という作業は無駄なのでCMDからやるのが速いと思う。 - 一応
npm run serveでちゃんとアプリができてるか確認しておく1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46C:\git>vue create vue-v2
Vue CLI v5.0.8
? Target directory C:\git\vue-v2 already exists. Pick an action: Merge
Vue CLI v5.0.8
? Please pick a preset: Default ([Vue 2] babel, eslint)
Vue CLI v5.0.8
✨ Creating project in C:\git\vue-v2.
⚙️ Installing CLI plugins. This might take a while...
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
added 849 packages, and audited 850 packages in 51s
88 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
🚀 Invoking generators...
📦 Installing additional dependencies...
npm WARN config global `--global`, `--local` are deprecated. Use `--location=global` instead.
added 85 packages, and audited 935 packages in 4s
99 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project vue-v2.
👉 Get started with the following commands:
$ cd vue-v2
$ npm run serve
C:\git>

vue ver2のpush
- ここまでで一旦pushしておくことでvueのversion2.0をサクッと使えるようになった。
- もう二度と
vue createしない。
vuetifyのインストール
vue add vuetifyでvuetifyをインストールする- ここからはVSCodeで実行してます
- presetを聞かれるから
DefaultでOK - こちらも
npm run serve起動で画面確認しておく
#VSCode上の下半分にターミナルを左右計2つ表示させておき、1つはnpm run serve用、もう1つはnpm操作用(パッケージインストールとかね)で使うと効率良い気がする。まぁコード表示領域小さくなるのでトレードオフだが。
1 | PS C:\git\vue-v2> vue add vuetify |

vue ver2のpush
- これもpushしておけばvuetify適用にもう迷わない。
所感
- 簡単だしググれば分かることだけど改めて整理すると以外と分かってないことがあった
#vue createの仕様とかね